En nuestro primer proyecto para esta unidad vamos a hacer los ejamplos de consultas de nuestras tablas, ya estuvimos trabajando sobre eso para mostrarles los resultados, hemos tenido algunas dudas ala hora de estar creando dichas consultas,por eso tambien hemos estado buscando informacion que nos ayude a solucionar nuestros preguntas.
muy pronto les estaremos mostrando los resultados............................................
Mi lista de blogs
lunes, 28 de marzo de 2011
COMENTARIOS DE CLASE
El dia viernes trabajamos en el laboratorio en una nueva unidad, comenzamos a trabajar ya en la coneccion ala base de datos con nuestro prototipo, de hecho se iso algunas conecciones con ejemplos sencillas utilizando PHP. primero con codigo PHP se madi¡o imprimir un ejemplo tipoco como es el "hola mundo".
probamos la coneccion con nuestra base de datos y nos mando todos los registro que tenemos en nuestras tablas, en nuestro caso probamos con la tabla USUARIOS, y despues isimos el ejemplo con otra tabla, aora nos queda hacer las demas conecciones en todas las partes de nuestro pagina en donde se vaya usar.
probamos la coneccion con nuestra base de datos y nos mando todos los registro que tenemos en nuestras tablas, en nuestro caso probamos con la tabla USUARIOS, y despues isimos el ejemplo con otra tabla, aora nos queda hacer las demas conecciones en todas las partes de nuestro pagina en donde se vaya usar.
jueves, 24 de marzo de 2011
COMENTARIO DE CLASE
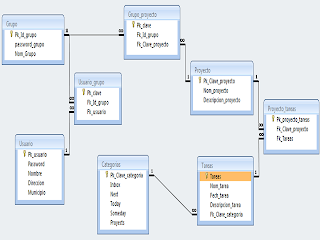
el dia de ayer estuvimos hablando y trabajando sobre el diseño de nuestras tablas para la base de datos del proyecto,el maestro reviso el diagrama de cada equipo y nos iso ver nuestros fallas ala hora de crearlas y tambien parano tener problemas y errores despues ala hora de ponerla en funcion.
En lo particular nosotros no estuvimos tan mal aunque si nos falta mucho de la metodologia del proyecto (GTD), por lo que pudimos escuchar ala mayoria de los equipos del GTD nos esta fallando esa parte, estamos dejando aun lado la metodologia.
Nosotros nos juntamos mas tarde para trabajar sobre esto por que es de mucho importancia en nuestro proyecto,ya que basicamente es la base del mismo. le hicimos unos cambios implementando los recursos del GTD, como next, today, someday, etc.
En lo particular nosotros no estuvimos tan mal aunque si nos falta mucho de la metodologia del proyecto (GTD), por lo que pudimos escuchar ala mayoria de los equipos del GTD nos esta fallando esa parte, estamos dejando aun lado la metodologia.
Nosotros nos juntamos mas tarde para trabajar sobre esto por que es de mucho importancia en nuestro proyecto,ya que basicamente es la base del mismo. le hicimos unos cambios implementando los recursos del GTD, como next, today, someday, etc.
martes, 22 de marzo de 2011
VISTAS EN BASE DE DATOS
DEFINICION
Las vistas tienen la misma estructura que una tabla: filas y columnas. La única diferencia es que sólo se almacena de ellas la definición, no los datos. Los datos que se recuperan mediante una consulta a una vista se presentarán igual que los de una tabla. De hecho, si no se sabe que se está trabajando con una vista, nada hace suponer que es así. Al igual que sucede con una tabla, se pueden insertar, actualizar, borrar y seleccionar datos en una vista. Aunque siempre es posible seleccionar datos de una vista, en algunas condiciones existen restricciones para realizar el resto de las operaciones sobre vistas.
La vista es un objeto de la base de datos que es un accesso recurrente a tu tabla, que se genera por dos razones principales para tener seguridad por si quieres ocultar alguna información de la tabla además de que es solo una consulta, por lo tanto no puedes modificar los datos de la tabla. Y la segunda razón es por si tienes una consulta que utilizas mucho, la guardas como vista y puedes tenerla disponible en cualquier momento.
COMENTARIO DE EQUIPO.
bueno para nosotros una vista por lo que pudimos entender es mas o menos como una consulta que se hace por 2 razones principelas por seguridad y por consultas que se utilizan normalte mucho en nuetra base de datos. las diferencias es que en la vista solo se almacana la definicion y no los datos.
COMENTARIO DE CLASE 18 DE MARZO
El dia de viernes en clase el maestro estuvo revisando las tablas de nuestro proyecto, nos conectamos en red en el centro de computo, y creamos un nuevo usuario en el navicat para que el maestro pudiera entrar a nuestra base de datos y revisar las tablas, en lo particular tuvimos algunos problemas por que nuestra direccion IP no se mostraba, al final quedo, y pudimos entrgra nuestras tabalas mas adelante le mostraremos algunas.
viernes, 18 de marzo de 2011
COMENTARIO DE CLASE
el dia de ayer estuvimos en clase trabajando sobre las tables de nuestro proyecto, algunos teniamos problemas con el NAVICAT, el maestro nos dio una idea de como hacerlo, tambien nos enseño a untilizar el navicat lo mas esencial, por que en nuestro caso particular teniamos problemas ala hora de crear la coneccion a mysql.
mas tarde nos reunimos en equipo para seguir trabajando sobre las tablas aun nos faltan algunos detalles pero pronto las temdremos listas para mostrarselas.
mas tarde nos reunimos en equipo para seguir trabajando sobre las tablas aun nos faltan algunos detalles pero pronto las temdremos listas para mostrarselas.
martes, 15 de marzo de 2011
lunes, 14 de marzo de 2011
sábado, 12 de marzo de 2011
AVANCE DE DICCIONARIO DE DATOS
Mejoramos el diccionario de datos agregamos nuevos datos como por ejemplo fecha de actividades en este pues se describe solo la fecha de acción de una actividad...
MEJORADO!!!!!DAR CLICK AQUI
MEJORADO!!!!!DAR CLICK AQUI
jueves, 10 de marzo de 2011
avance de proyecto
Nos reunimos para poder empesar el diccionario de datos, tiene muchos elementos buenos que hasta el momento hemos tomado encuenta solo esperamos no estar tan lejos de lo que tenemos en el prototipo. Nuestro avance en el diccionario es el siguiente:
RED-X
NOMBRE: se escribe el nombre del usuario o que esta creando su cuenta, ( se escribe tanto el nombre (s), asi como apellidos y siempre comenzando la primera letra con mayúscula, (tanto del nombre como del apellido).
DIRECCION: es la dirección del usuario se comienza escribiendo el numero, la calle, la colonia, el C.P. la ciudad, el estado y país.
USUARIO: la persona puede escribir el usuario o la cuenta que va dar de alta, (en nuestro caso se puede utilizar la cuenta de correo que ya tiene).
CONTRASEÑA: se escribe la palabra clave del usuario (que le servirá para poder acceder al sistema).
CONFIRMAR CONTRASEÑA: se confirma la palabra clave que anteriormente escribió en la contraseña.
REGISTRO INDIVIDUAL: aquí se puede crear una cuenta individual, para que una persona pueda utilizar el servicio de GTD. ( la persona hace un cuenta o registro con una serie de datos).
REGISTRO GRUPAL: sirve para crear una cuenta pero de un grupo, un grupo de usuarios pueden comunicarse entre ellos con este tipo de cuenta.
LOGIN: sirve para acceder al sistema, el usuario introduce su cuenta y/o contraseña y accede al sistema.
REGISTRO: manda ala parte de la pagina donde el usuario escoge si se quiere registrar de forma individual o en un grupo.
INBOX: en ella se encuentran todas las opciones(proyectos o tareas por hacer) del sistema GTD, como por ejemplo los next, proyect, ect,
NEXT: se encuentran las tareas que se tienen que realizar enseguida (en el momento o en el transcurso del dia pero son las mas próximas a realizar)
SOMEDAY: se ponen las tareas que se tiene que realizar, pero que no se sabe cuando en que momento se realizaran, (algún dia).
PROYECS: están las tarea que se llevan en grupo, normalmente dice quien las va a realizar ( algún miembro del grupo), y si ya las realizo, como lo dice el nombre son proyectos y normalmente son grupales.
TODAY: actividades que se harán en el dia posterior, o al termino de NEXT.
y la lista sigue y sigue .......
El día de ayer expusieron los ultimos dos equipos entre ellos nosotros incluidos, el equipo de GANZ expuso sobre METODOLOGIA SOBRE LA APLICACION DE PAGINAS WEB en este tema vimos diferentes tipos de fases y tipos de estructuras; las que se explicaron en clase fueron:
*EORM: que significa Metodología de Relacion Entre Objeto, mencionaban que esta metodología esta basada en la orientacion a objetos; garantizando también todas las ventajas reconocidas con respecto a esta técnica de modelado; algunas de las fases de esta son:
--análisis: en esta nos revela o refleja la estructura base de el modelo
--diseño: refleja tanto la estructura como las posibilidades de navegación.
--construcción: aqui se transportan todo el esquema elaborado ya a la parte
de código.
*OOHM: significa Método de Diseño Hipermedia Objeto Orientado, esta hecho para el desarrollo de aplicaciones web, una de sus faces es la conceptual en este construimos un esquema conceptual. Su estructura debe ser elavorada de la siguiente manera:
Productos ---- Mecanismos ---- Intereses en proyecto
*SOHDM: este otro es un Método que Desarrolla Diseño en panoramas o scenario Orientada a Objetos en Hipermedia, este método presenta la necesidad de disponer de un proceso que permita capturar las necesidades del sistema. Las fases de este son:
--analisis: aquí se estudian las necesidades de la aplicacion a realizar.
--modelado: se desarrolla un diagrama de clase que representa la estructura
conceptual del sistema.
--diseño de visitas: se organizan todos los objetos en unidades de navegación que
asu ves representa como una pista de los objetos del sistema.
--diseño de navegación: este fase enriquese las vistas antes hechas y asu ves
define los enlaces e hiperenlaces.
--diseño de impletación: aqui se diseña lo que es la base de datos, el interface y
las páginas.
--construccion: en esta fase se realiza la base de datos pero puesto en la
aplicación.
*WSDM: esto significa Servicios Web de administración distribuida; este método esta basada en servicios web para gestionar y monitorizar el estado de otros servicios. Su objetivo principal es definir el protocolo de la gestion de red; algunas de sus faces son:
--módelo de usuario: este define o detecta el perfil del usuario final o el cliente a
quien va dirigido el programa.
--conceptual: se desarrolla el módelo conceptual
--implementación: se modela la interface para cada rol de usuario.
*RNA: este de igual manera esta aunado con la orientacion de objetos. alguna de sus faces son:
--analisis de entorno: se determinan y clasifican a los usuarios finales
--definición de elementos: se hace un listado de elementos de interes que seran
utilizados en la aplicacion.
--analisis del conocimiento: en esta parte se realiza un esquema que muestra toda
la aplicación.
--analisis de navegación: aqui solo se verifica que el esquema sea enriquesido.
También expusieron lo que fue prototipo que en general seria como una lluvia de ideas
lunes, 7 de marzo de 2011
domingo, 6 de marzo de 2011
COMENTARIO DE LA CLASE
El viernes termino de exponer el equipo de asm y chicos-che, los temas que se abarcaron en las exposiciones fueron los siguientes:
*Nació con la necesidad de permitir, intercambiar con los usuario, ya que se necesitaba crear webs de mayor complejidad.
*Netscap creo Livescript que es un lenguaje simple, en 1996 microsoft compite contra el java scrip lanzando el lenguaje Jscrip
*Se puede encontrar en internet como correo, chat, buscadores de informacion, reloj, contadores de visitas, fechas, calculadoras, validadores de formularios.
*Se identifica dentro de las etiquetas <body> </body> por lo general se insertan en <script> </script>.
*Su sintaxis es similar a la usada en java y c.
*Es soportado por la mayoría de los navegadores; surgió Ajaz en acronimo de (Asynchronous Javascrip And XML)
El profesor mencionó lo que significa lenguaje de programación segun mis apuntes con respecto a lo mencionado: "es un conjunto de elementos y reglas establecidas para comunicarse".
Microsoft Silverlight permite crear aplicaciones web de ultima generacion.
Mencionaron de igual forma lo del .NET ilustraron un mapa sinoptico:
*DATA: linq, xlinq, xml
*DLR: python, ruby, jscript
*WPF: controls, data binding, laqourt
Su forma de trabajo es el siguiente
código--assemby--compilacion nativo
El Ajax es una tecnica de desarrollo web para crear aplicaciones interactivas, se ejecutan en el lado del cliente, es una tecnología asíncrona.
Una de las desventajas es que las pàginas creadas dinamicamente no son registradas de forma automática en el historial del navegador.
La tecnología que utiliza se puede enlistar de la sigueinte manera:
*XHTML
lenguaje del lado del cliente:
*java scrip: mensionaron que es un lenguaje de programacion que permite a los desarrolladores crear acciones en sus paginas web. Utilizado para crear pequeños programas que luego son insertados en una página web.*Nació con la necesidad de permitir, intercambiar con los usuario, ya que se necesitaba crear webs de mayor complejidad.
*Netscap creo Livescript que es un lenguaje simple, en 1996 microsoft compite contra el java scrip lanzando el lenguaje Jscrip
*Se puede encontrar en internet como correo, chat, buscadores de informacion, reloj, contadores de visitas, fechas, calculadoras, validadores de formularios.
*Se identifica dentro de las etiquetas <body> </body> por lo general se insertan en <script> </script>.
*Su sintaxis es similar a la usada en java y c.
*Es soportado por la mayoría de los navegadores; surgió Ajaz en acronimo de (Asynchronous Javascrip And XML)
El profesor mencionó lo que significa lenguaje de programación segun mis apuntes con respecto a lo mencionado: "es un conjunto de elementos y reglas establecidas para comunicarse".
Microsoft Silverlight permite crear aplicaciones web de ultima generacion.
Mencionaron de igual forma lo del .NET ilustraron un mapa sinoptico:
*DATA: linq, xlinq, xml
*DLR: python, ruby, jscript
*WPF: controls, data binding, laqourt
Su forma de trabajo es el siguiente
código--assemby--compilacion nativo
El Ajax es una tecnica de desarrollo web para crear aplicaciones interactivas, se ejecutan en el lado del cliente, es una tecnología asíncrona.
Una de las desventajas es que las pàginas creadas dinamicamente no son registradas de forma automática en el historial del navegador.
La tecnología que utiliza se puede enlistar de la sigueinte manera:
*XHTML
*XMLttpRequest
*XML
*DOM (Document Object Model)
jueves, 3 de marzo de 2011
miércoles, 2 de marzo de 2011
avance de proyecto
Con nuestro proyecto por el momento nos estamos enfocando a la parte de la base de datos, como por ejemplo que programa para base de datos nos combiene mas, como poder aunar la base con la página, etc.
Nos estamos reuniendo durante los periodos libres para poder enriquesernos sobre este tema.
Nos estamos reuniendo durante los periodos libres para poder enriquesernos sobre este tema.
COMENTARIO DE LA CLASE
Hoy arrancamos ya con la segunda unidad.......... empesamos con las exposiciones solo paso el equipo de WWW.
El tema trato sobre el sistema distribuido, el profesor nos explicó que no es necesario tener todo el software ni el hardware en un mismo lugar es decir se puede compartir este sistema en otras maquinas de esta manera tambien distribuimos la parte fisica.
De igual forma el profesor hablo sobre lo que es el encapsulamiento, explico que es usar algo sin entender como lo hace, es decir si utilizamos la television podemos cambiar canales, modular el volumen, etc pero no sabemos como hace la television para que haga lo que nosotros le indicamos.
El joven que expuso mensiono lo que es "logica de negocios" es decir el codigo o la manera en como hace la acividad cierto objeto o programa. Asi también se hablo sobre los tipo de arquitecturas que existen los de 2 capas que son los de cliente servidor, como en el ejemplo:
El otro tipo de arquitectura es el de 3 capas este se refiere a una comunicación entre cliente componentes o DCOM y los datos o la bese de datos, explicaron que puede estar no solo contenida en una maquina sino en N cantidad de máquinas, tal como lo muestra la imagen:
Otros de los temas que se expusieron hoy fue el de MODELOS DE COMPONENTES DISTRIBUIDOS CORBA, en este mencionaron que es parecido al de cliente-peticion-objeto, dentro de estos modelos esta el RMI: que es el método de invovación su diagrama seria:
Otro módelo es el DCOM estos son componentes de un software para comunicarse con computadoras en línea:
Lo ultimo que se explico hoy durante la clase fue la DISTRIBUCION DE RECURSOS pues como el mismo nombre lo dice es la distribución total o parcial de los datos de un sistema, el diagrama demostrativo de este es:
El tema trato sobre el sistema distribuido, el profesor nos explicó que no es necesario tener todo el software ni el hardware en un mismo lugar es decir se puede compartir este sistema en otras maquinas de esta manera tambien distribuimos la parte fisica.
De igual forma el profesor hablo sobre lo que es el encapsulamiento, explico que es usar algo sin entender como lo hace, es decir si utilizamos la television podemos cambiar canales, modular el volumen, etc pero no sabemos como hace la television para que haga lo que nosotros le indicamos.
El joven que expuso mensiono lo que es "logica de negocios" es decir el codigo o la manera en como hace la acividad cierto objeto o programa. Asi también se hablo sobre los tipo de arquitecturas que existen los de 2 capas que son los de cliente servidor, como en el ejemplo:
El otro tipo de arquitectura es el de 3 capas este se refiere a una comunicación entre cliente componentes o DCOM y los datos o la bese de datos, explicaron que puede estar no solo contenida en una maquina sino en N cantidad de máquinas, tal como lo muestra la imagen:
Otros de los temas que se expusieron hoy fue el de MODELOS DE COMPONENTES DISTRIBUIDOS CORBA, en este mencionaron que es parecido al de cliente-peticion-objeto, dentro de estos modelos esta el RMI: que es el método de invovación su diagrama seria:
Otro módelo es el DCOM estos son componentes de un software para comunicarse con computadoras en línea:
Lo ultimo que se explico hoy durante la clase fue la DISTRIBUCION DE RECURSOS pues como el mismo nombre lo dice es la distribución total o parcial de los datos de un sistema, el diagrama demostrativo de este es:
entrega del proyecto
Sin duda alguna hemos dado lata
Aun asi salimos adelante, apesar de que el servidor no nos queria pudimos mostrarle al final gracias a su ayuda al profesor nuestra pagina web, funciona como debe de ser ahora nos concentraremos en la base de datos y empesar a perfeccionar la vista de nuestra pagina
Esperemos que esta ves no demos muchos problemas...
Aun asi salimos adelante, apesar de que el servidor no nos queria pudimos mostrarle al final gracias a su ayuda al profesor nuestra pagina web, funciona como debe de ser ahora nos concentraremos en la base de datos y empesar a perfeccionar la vista de nuestra pagina
Esperemos que esta ves no demos muchos problemas...
martes, 1 de marzo de 2011
avance de proyecto
hemos terminado nuestro cascaron de una manera rudimentaria el dia de hoy sera nuestra exposicion, y pues solo esperemos que funcione como hasta ahora lo ha hecho, sin duda alguna existe tnecion puesto que esta entrega sera lo que nos dira si pasamos la unidad o no pff que nervios
Por otro lado pues uno de nuestros integrantes no estara presente debido a que se fue al congreso de Monterrey, aun asi lo tendremos en cuenta.
Por otro lado pues uno de nuestros integrantes no estara presente debido a que se fue al congreso de Monterrey, aun asi lo tendremos en cuenta.
Suscribirse a:
Comentarios (Atom)